我为什么会搭建这个博客
想写这篇文章很久了,但心中犹豫:在这个流量为王、各种网站和 app 层出不穷的年代,搭建自己的博客的目的是什么呢?想了很久之后我顿悟:是对博客的热爱在一次又一次鼓励我搭建他——这个虚拟地球上我小小的“家”。
说到热爱,就不得不提自己与电脑的联系。我玩电脑比较早,算到现在有十多年了。但我仍记得那时,电脑上的一切东西都对小小的我有最大的吸引力:我喜欢玩电脑游戏;也喜欢浏览各种各样的网站(还记得第一次用谷歌时,在浏览器的搜索框上敲了几下,我想看的奥特曼就马上摆在眼前,一下子就觉得搜索引擎是普天之下最牛的玩意);但更让我着迷地是当时的 QQ 空间,可以 DIY 各种功能,什么悬浮动画、开场动画、音乐播放器等等。甚至还可以在空间里开自己的农场、牧场,然后再种一大片“奇珍异果”,养一大群“飞禽走兽”!这一切的一切,每每想起,都认为是筑起了我想搭建个人博客的原因:因为在博客里,我可以在创造属于自己的世界!
伴着对电脑的兴趣,我走过了3,2,1,fight的初中时代,fire in the hole的高中时代,loktar ogar的大学时代。也正因为对电脑的喜欢,在大学时我选择了计算机科学与技术(简称计科)这门专业。记得在大一上学期的时候,学校老师就开设了《网页设计与制作教程》这门课程。因为这门课,我知道了炫酷的 QQ 空间是由html+css做的了。所以这门课我学得特别仔细,上课认真听讲,下课就把书上的每个 demo 敲一遍!不等课程学完,我就搭建了一个网页来展示自己做过的一些课堂上的小 DEMO。于是,就有了下面这个网页:

(现在看起来真的惨不忍睹,但这可以说是我的第一个比较系统的网页了。哈哈,好怀念那段半晚上还在敲代码的日子)
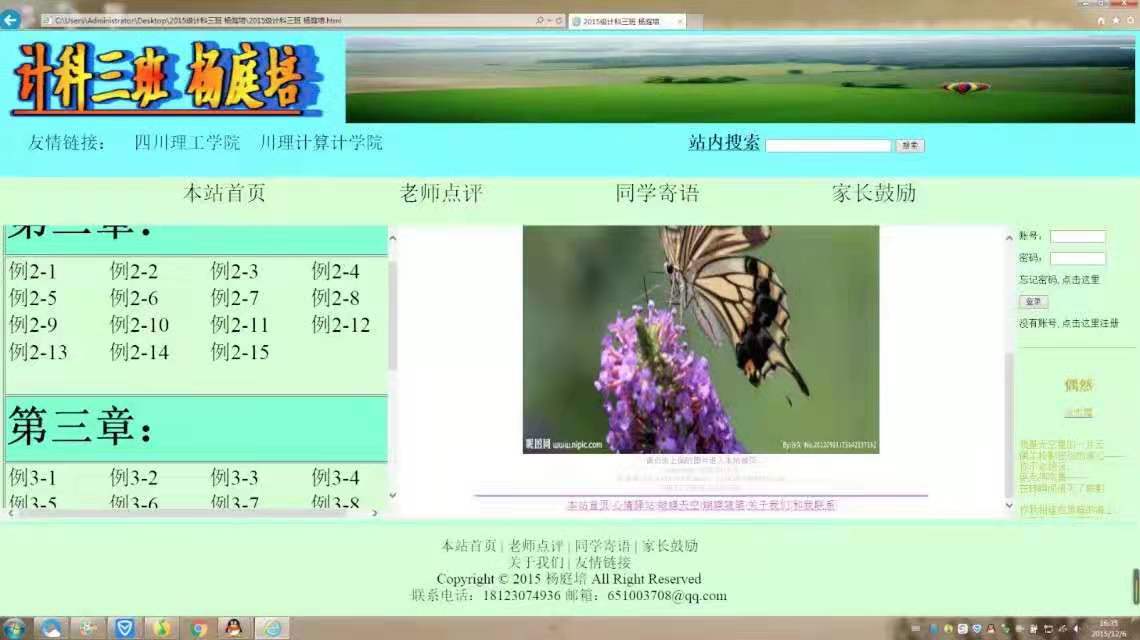
但当时的这门课,仅仅教了html与css,javascript仅让我们了解。然而我早听说javascript是网页的灵魂,有了它一个网页才能算真正的网页,所以我的网页怎么能没有它呢?于是我利用寒假的时间,自学了javascript。当“网页三剑客”了解完毕之后,我前端的大门终于开启了。在当时,我多了几个兴趣:或搬起那本厚厚的《JAVASCRIPT 高级程序设计》,在图书馆啃啃啃;或敲击f12打开浏览器的控制台,看一些网站的界面是怎么编写的;或寻觅一些炫酷的 demo 于网上,然后自己一步一步地实现它们。就这样过了一段时间,我搭建博客的想法又起来了。于是,参照杨青老师的博客网站(青青个人博客),我做了下面这个网页:

(因为这里找不到原来网页的代码了,但记得当时是参照这个网站仿写的,所以这里厚颜无耻地借下杨青老师网站的截图吧。)
但网页做完了我又苦恼了:像掘金、Github 这类的网站是可以动态更新的,然而我的网页却总是用一尘不变的样子欢迎大家。恰在此时,一位学长告诉我:网页要想能动态更新,必须要有后端,而我现在做的呢,叫做网站前端。同时,他也推荐我用 php 语言作为网站的后端语言,用 mysql 数据库做数据存储。于是我了几个月的时间学习它们,再花了半年的时间开发博客网站并将其部署在了阿里云购买的服务器上。
记得这段时间太难熬了,从 php 语言到 sql 查询,从数据库设计到前端界面,从本地开发到服务器部署……每一处有着大把大把的知识需要去掌握,现在想起,真是笑中带泪啊!但看到网站部署上去了,我就像怀胎十月的母亲,看着自己从初中到大学都在孕育的孩子呱呱坠地。而“他”的叫声,让我第一次踏入到了虚拟地球!
但我对他却不是称职的。在随后的日子,我没有仔细地照顾他。甚至宁愿整天玩游戏,也不愿为他写一行代码,在他上面发一篇文章。直到 2019 年的下半年,凭着直觉我将那个熟悉又陌生的 ip 地址输入在了浏览器上。随着浏览器从服务器拉取 html 文本、css 文本、js 代码、图片,我的眼镜模糊了:虽然那个“丑八怪”打开速度特别慢,但只要我访问它,它会不管我做了,依然在我心中的静静守护着我。随后我重新打扮了他:

这就是现在网站截图,他是个纯静态的网站,通过解析markdown文本来完成文章页面的渲染。将来,我会用前端+后端的方式重塑其身,用各种各样的动态重塑其魂。让他载着虚拟地球的我,乘上电波地翅膀,远游九霄银河之外!
最后,愿大家始终不忘自己的初心,带着自己的热爱向未来出发!